イベントカレンダーが作成できるワードプレスのプラグインは多くありますが、デザイン的にも気に入っていたので、今回は「All-in-One Event Calendar」を使いました。
ここでは、その必要十分な使い方を簡潔に説明します。
※「All-in-One Event Calendar」のインストールが済んだ状態から説明します。
1.概要
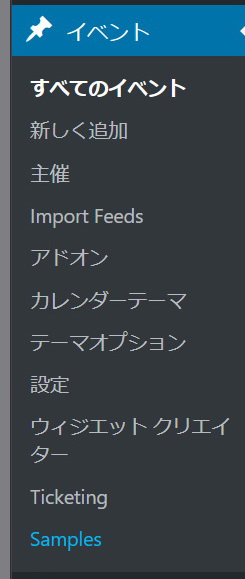
All-in-One Event Calendarをインストールするとワードプレスのダッシュボードに「イベント」が表示されます。
イベント情報は,通常の投稿とは別のカスタム投稿タイプとして扱われるので、通常の投稿(post)とは独立して,コンテンツの入力や管理ができます。
最初に「設定」で表示方法「主催」でカテゴリー設定をします。
あとは「新しく追加」でイベント情報を入力していきます。
※当初使用する項目は赤太字のものだけで十分です。他の項目は設定不要です。

すべてのイベント・・・入力済みの一覧が見られます
新しく追加・・・新しいイベント情報を入力します。
主催・・・カテゴリーのこと。カテゴリー別の色設定もできます。
ImportFeeds・・・フィードの購読
アドオン・・・各種アドオンができるらしいが、ログインが必要。
カレンダーテーマ・・・提供されるデザインを4種から選択。
テーマオプション・・・文字や、背景色など、デザインの変更可。
設定・・・日程表、月、週、日などの表示方法を設定する。
ウイジェットクリエイター・・・直近のイベントの表示方法
Ticketing・・・チケットの発見ができるが、ログインが必要。
Sample・・・サンプルのカレンダーページが参照できる。
2.設定方法
管理画面左メニューの「イベント」の「設定」をクリックします。
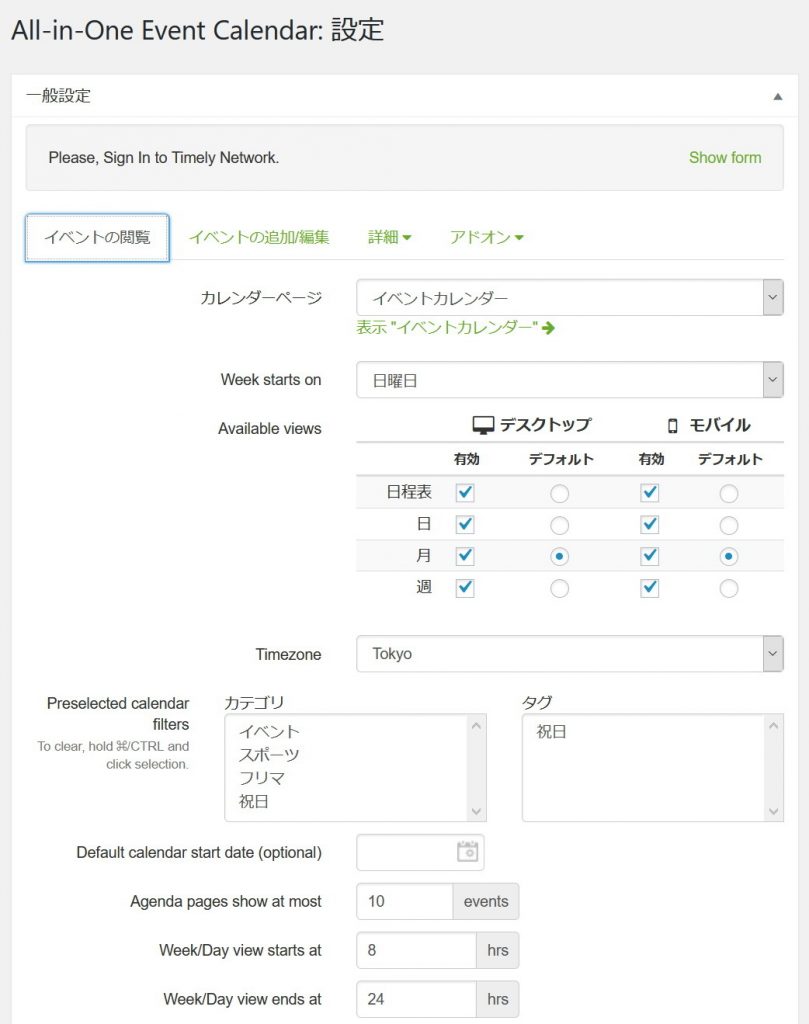
下の画像のように「Available views」の「月」のデフォルトにチェックを入れTimezoneをTokyoにして「変更を保存」をクリックします。

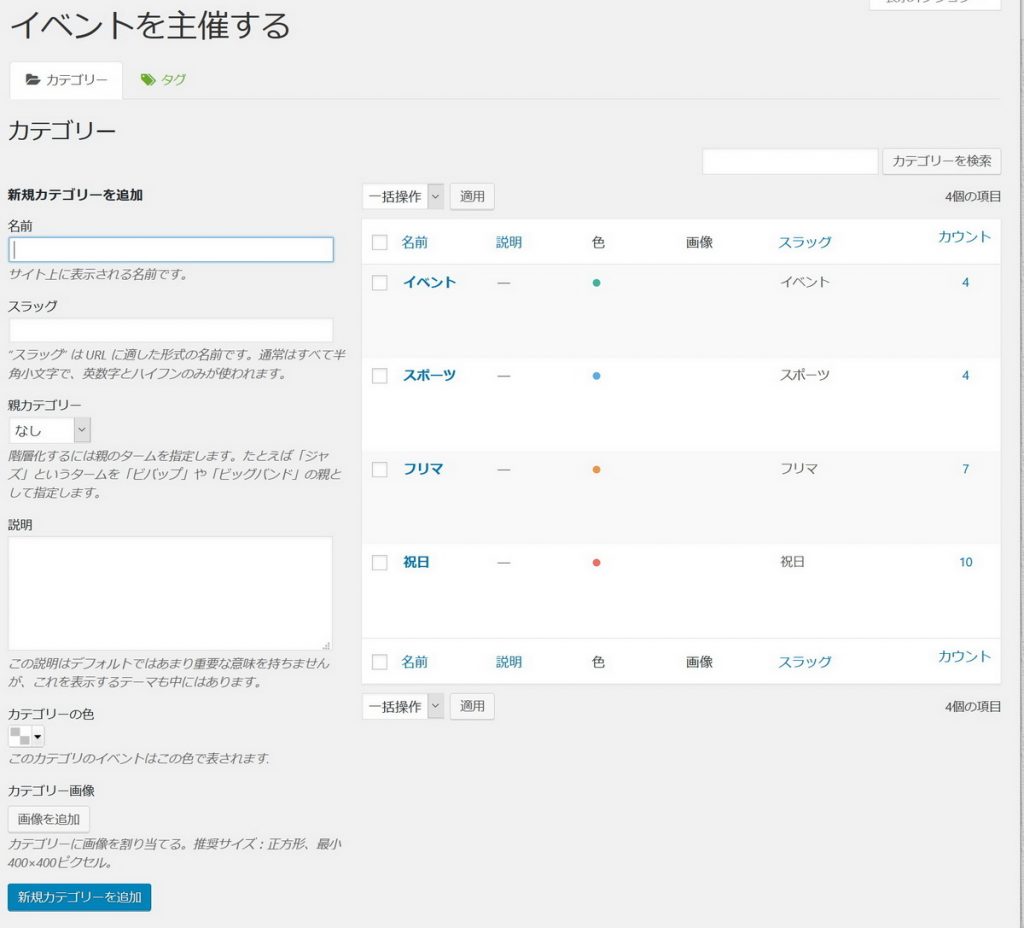
3.カテゴリー「主催」情報を設定
管理画面左メニューの「主催」をクリックし、使う予定のカテゴリーを設定します。
この時にカテゴリー別の色を設定すれば、カレンダーが見やすくなります。
またカテゴリー画像を設定することもできます。

4.イベント情報を「新しく追加」
管理画面左メニューの「イベント」の「新しく追加」をクリックし、イベント情報を入力します。
- カレンダーに表示したいタイトルを入力します。
- イベントの開始時間と終了時間を入力します。
- 「繰り返し」にチェックを入れると表示したい日付を選択することができます。
- 連絡先を入力します。ここまでが完了したら「公開」をクリックします。

あと説明文などが必要であれば、下部にあるエディタでの入力欄はブログと同じ要領で記入していきます。アイキャッチ画像もつけることができます。
カレンダーのイベント部分にマウスを当てた時に、日時とともに、画像と説明文がポップアップします。
※イベントが、カスタム投稿タイプなので投稿(ブログ)とイベントの両方に記事を書かないといけない場合があり、やや面倒かな。
5.表示方法1 固定ページ(ページ内またはメニューに設置)
「All-in-One Event Calendar」をインストール&有効化すると、固定ページに「Calendar」というタイトルのページが自動で作られます。
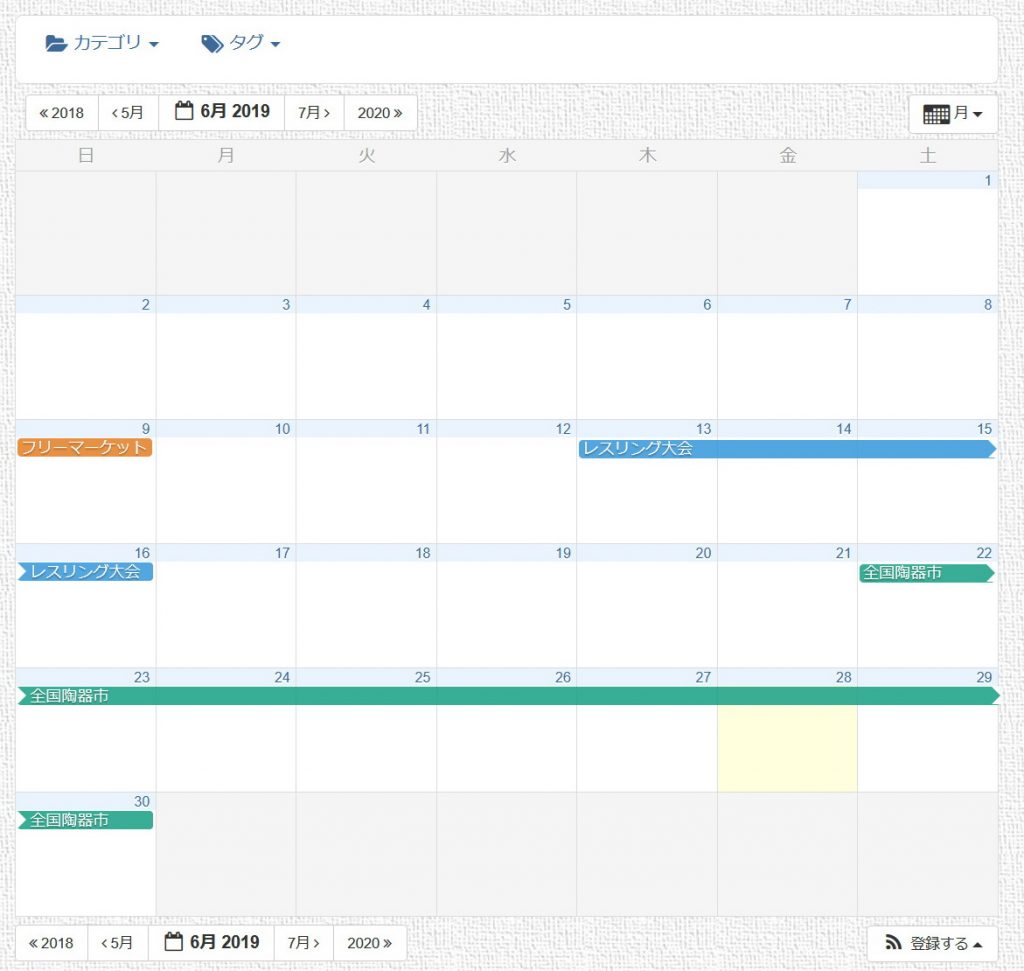
このページを表示すると、これまで設定したイベントが下の画像のように表示されます。
カレンダーの各項目のラインににマウスを当てると、イベント内容がポップアップされます。

6.表示方法2 ウイジェット(サイドバーに設置)
また、外観のウイジェットを見ると「直近のイベント」が作られているので、希望の場所(サイドバー等)に設置する。
すると、イベントが下の画像のようにサイドバーに表示されます。
カレンダーの各項目にマウスを当てると、イベント内容がポップアップされます。

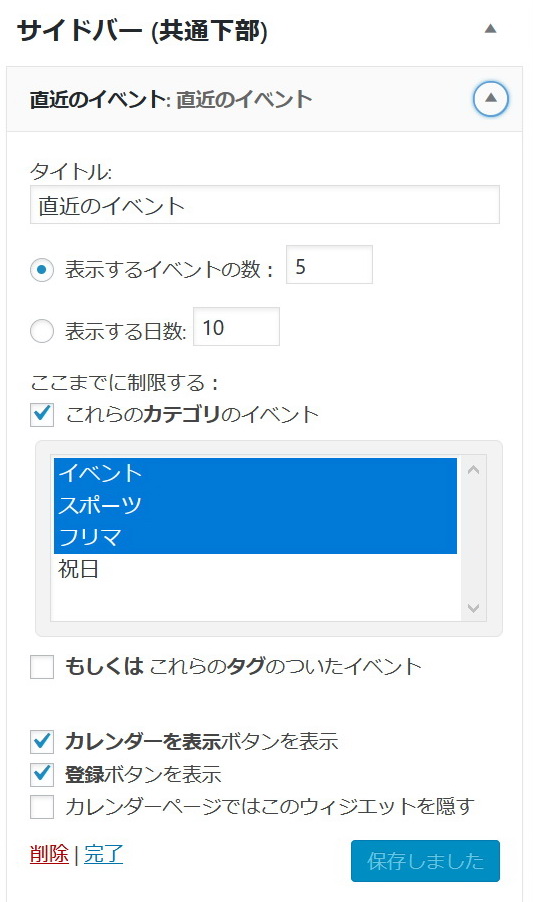
参考に、ウイジェットの設定例です。
祝日はサイドバーへ表示するのを避けています。

7.表示方法3 ショートコード
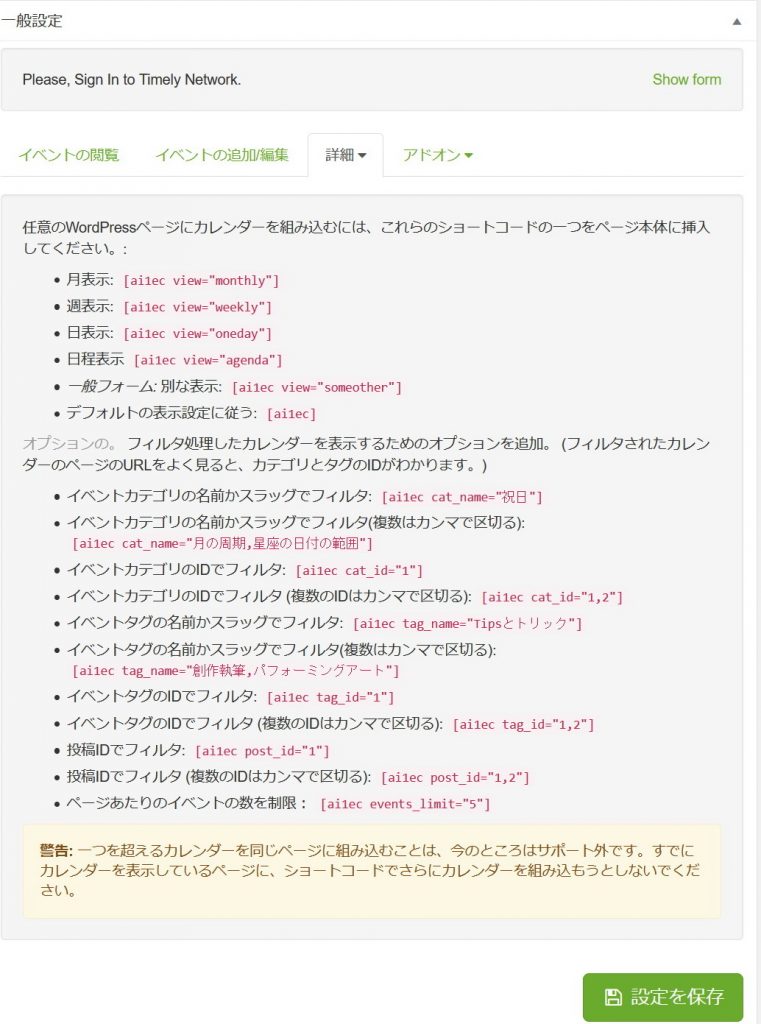
設定→詳細→ショートコードから下図のショートコード一覧が見られます。
月、週、日、日程など、各種の表示方法を選ぶことができます。
必要なショートコードを選択コピーして、ページに張り付けることで表示が可能です。

8.私のこだわり変更箇所
最後にデザインは、ほとんどデフォルトのままで問題ないと思いますが、私のこだわりで以下の個所だけ変更しました。
1.カレンダーの「今日に色」を淡い黄色から濃い黄色に変更。
イベント→テーマオプション→カレンダー全般→今日の色 変更して「オプションを保存」
2.スマホでの全文字確認のため。月間表示のイベントで単語の途中で折り返すように変更。
イベント→設定→イベントの閲覧→word-wrap ivent stubs in month viewにチェックを入れる。
と変更して「オプションを保存」
3.カレンダーがスクロール時、メニューをトップに追従しないように変更。
イベント→設定→イベントの閲覧→Affix filter menu to top of window when it scrolls out of viewのチェックを外す。
スクロールして見えなくなる時はメニューをトップに追従させる。
9.まとめ
イベントカレンダーが必要なサイトを運営される方は、ぜひとも試してみてください。
少し扱いにくい面もありますが、使いこなせばとても便利ですよ。
以上です。




コメント