このサイトはワードプレス5.3を使って制作しています。
この中で基本となるデザインを決めるのがテーマ(テンプレート)です。ワードプレスにおいてテーマの選択はとても大事です。
現在は「Lightning」というテーマでサイトを作っていますが、最近とくにスマホでの表示スピードがとても遅くなってきたので、見に来たユーザーさんにもストレスがたまると思い、もっと表示速度の速いテーマを探して変更することとしました。
ワードプレステーマの検討
そこで候補に挙がったのが表示速度が速いと評判の以下の3テーマ(無料版)でした。
1.Luxeritas(ルクセリタス)
カスタマイズの項目が多くそろっており、いろいろと工夫で特徴が出せそう。表示速度が超早い。
2.Cocoon(コクーン)
とても制作者のことを考えられて作られており、使いやすい機能がそろっている。デザインスキンもたくさんある。
3.LIONMEDIA(ライオンメディア)
ブログやホームページの各種タイプそろっており有料版もある。デザインが気に入っていて使いたかったが癖もある。
いろいろ悩んだが、表示スピードのテストをしたらLuxeritas(ルクセリタス)が一番早かったのと、カスタマイズがしやすかったのでこれに決めました。

ところが、今までのサイトに似せて作っていこうとすると、カスタマイズに時間が掛って大変な感じです。でも楽しいんですけどね。「どっちやねん!」って突っ込まれそうですね。
固定ページのタイトル非表示
そこで問題となったのが表題にもある「ルクセリタスの固定ページのタイトル非表示」
フロントページに固定ページを使ったので、どうしてもページのタイトルとおまけに公開日時と更新日時まで表示されてます。
このためCSSを使って対応したのですが、特定ページのクラス名を探すのに時間が掛ってしまいました。
何せ、「ルクセリタス 固定ページのタイトル非表示」のワードで検索してもちっとも関連の記事がないんですよね。
Luxeritas(ルクセリタス)のユーザーはブログ形式で制作するのであまり需要がないんだろうか?
それで何とか以下のCSSを書いて対応できました。
/*Luxeritas 固定ページの更新日時を非表示 */
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta {
display: none;
}
/* Luxeritas 特定の投稿ID(フロントページ)でタイトル非表示*/
.post-42 .entry-title {
display: none;
}
※投稿IDの番号は各サイトごとに異なります。
目的を達し終わってホッとして、Luxeritas(ルクセリタス)のカスタマイズの項目を見ていたら、ななんとー。固定ページのタイトル非表示が項目が用意されていたのです。トホホ
よく見ると「カスタマイズ(外観)」で、上から二番目の「全体レイアウト」の下の方に「固定フロントページの記事タイトル表示」ってのがありデフォルトではそこの□にチェックが入っています。
そこのチェックを外すだけで良かったんですね。
そんなの当たり前ってことで、検索に引っかからなかったんでしょうか?
いろいろ困難はありますが、まずは目的は達せられたんだから、めでたしめでたしってことで。
ワードプレステーマの変更 Lightning→Luxeritas
今回変更して実施した項目について忘備録的に記しておきます。
まずはテーマ「ルクセリタス」zipファイルを使って、インストール(親子とも)有効化します!
■ワードプレスの設定
表示設定→ フロントページに固定ページ「ホーム」と「ブログ」を使用
外観、メニュー設定→ menu01をグローバルメニューに設定
外観、ウィジェット→ 汎用サイドバー、フッター左、中央、右 のみ使用
外観、プラグイン→ VK All in One Expansion Unit、Lightning Origin Pro 停止する
■Luxeritas カスタマイズ(外観)
ヘッダ画像の設定→「背景・タイトル・ロゴ画像」サイトタイトルを画像にする
壁紙の設置→ 「背景・タイトル・ロゴ画像」背景画像 画像を変更
ヘッダー背景色→「背景色 / 枠線色 」ヘッダー背景色 #9ac7f9
グローバルメニューの非表示→ 「ヘッダーナビ(グローバルナビ)」グローバルナビ表示 off
ヘッダーの上の帯状メニュー表示→「ヘッダーの上に帯状のメニュー」表示on、上部固定表示にするon
パンくず非表示→「パンくずリンク」パンくずリンクの配置 表示しない
SNSボタン群の非表示→「SNS シェアボタン (1) 」 記事上の SNS ボタン表示off 下もoff
ブログ、イベントを2列→「グリッドレイアウト」リスト型トップページ カード型(最大2列)
記事を読むが不要→「グリッドレイアウト」「記事を読む」欄を空白に
固定ページタイトル、作成日、更新日、著者名非表示→「追加CSS」で対応
■Luxeritas カスタマイズ
フォントオーサムの表示→「CSS」CSS の構成「Font Awesome オリジナルの CSS」にチェック
■グーグルアナリティクの再設定
ルクセリタスのLuxeritas→子テーマの編集→アクセス解析(head)の一番下にコピーしたトラッキングコードを貼り付ける→保存する
テーマ変更による表示速度改善
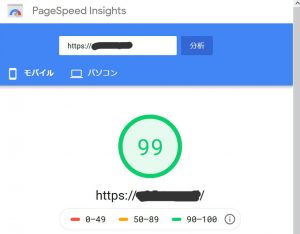
いままでのLightningでは表示速度が14(モバイル)59(パソコン)と極端に悪かったのですが、Luxeritasに変更して99(モバイル)99(パソコン)と大幅に改善されました。なお表示速度のテストには、PageSpeed Insightsを用いました。

PageSpeed Insightsで表示の速度を見ています。




コメント